Single-page applications (SPAs) are said to provide stellar performance and user experience. However, to make sure that your SPA does the job, you need to measure how users interact with it. In this post, we’ll tell you how to track SPAs so as to gather as much data as possible with the least amount of work.
The right approach to tracking SPAs
SPAs react to user interactions and dynamically rewrite the content of the current page instead of loading a new one. Those traits contribute to a smooth experience, but at the same time they make SPAs tricky to track with regular web analytics. How are we supposed to analyze pages that never really reload?
The answer is: with a Tag Manager. Using a Tag Manager lets you go beyond standard browser-reload based tracking without the need for creating your own method of observing and interpreting user interactions.
Creating a tracking plan is key
Before we dive into the practicalities, let’s talk about a tracking plan. In the case of SPAs, it will be different than with multi-page apps. Since there are no real pageviews, you need to determine what actions you want to consider as pageviews – screen reload, view reload or maybe something else? Those will be your key interactions.
More granular actions should be tracked as custom events, and key custom events should be considered as conversions.
And what if I can’t assign conversions?
Well, at first, you may struggle with deciding which actions to label as “conversions”. Fortunately, with Piwik PRO you don’t have to decide right away. You can wait for ideas to bubble up as you gather new information about user behavior in your app.
Building conversion funnels
After you have a hierarchy of pageviews and events in place, it’s time to group them into conversion funnels. This will give you an understanding of what the customer journey in your application looks like. You’ll see where users convert and drop off.
Not sure what steps your funnel should contain? Thankfully, you don’t have to define that right away either. In Piwik PRO you can build funnels out of any type of pageview and custom event. In addition, funnels are:
- Retroactive – they present historical data tracked before the funnel was defined
- Available immediately after creation
- Flexible – they don’t require a goal as a last step
- Filtrable – they allow you to define each step in the funnel at a very granular level
No matter when you decide to configure your funnel, you’ll always have access to a full dataset of both historical and recent user actions.
You can also examine how visitors use your application with the user flow report. Learn more about it from this helpful guide.
Make sure you document your tracking plan. You can use a spreadsheet or any other format you’d like. Write down each event, page view and stage of the funnel and use it throughout the whole process. That gives you better control over your actions and makes sure everyone involved is on the same page.
Learn more about it here:
How to integrate Tag Manager with an SPA
Once you’ve established a hierarchy of events and pageviews, it’s time to consider how Tag Manager will communicate with your site and to put your tracking plan into action.
There are at least three ways to go:
Manual integration – slow and burdensome
With manual integration, all events are detected by Tag Manager configurations that capture either specific events or groups of dynamically parameterized events.
It’s definitely more labor intensive, since you have to consider each scenario, screen and type of control separately. It also requires lots of testing to ensure that the tags are working properly in all cases. For instance, the same button may appear on multiple views, but it may not always be the same object for Tag Manager – this depends on how the app works with its HTML code.
What’s more, changes in the app’s code may affect the performance of your implementation. In the long run, this can multiply implementation costs depending on the amount of work put into those tweaks.
But if for some reason your organization requires this kind of approach, here’s where you will find more guidance:
- Why virtual page view is important in funnel analytics
- Piwik PRO custom event tag
- Custom event use cases
History change – fast and convenient
A far quicker and easier way is using the History change trigger. It’s perfect for tracking SPAs that update the URL in the address bar when visitors are navigating through them.
When you enable a History change listener, it will monitor the browser history and wait for the moment when the URL of your SPA changes. There’s no need for manual integrations, a special library, workarounds, ugly hacks or tampering with your application’s code. All this contributes to the durable popularity of this method.
Here’s how to configure a virtual page view tag with the use of the History change trigger in Piwik PRO Tag Manager:
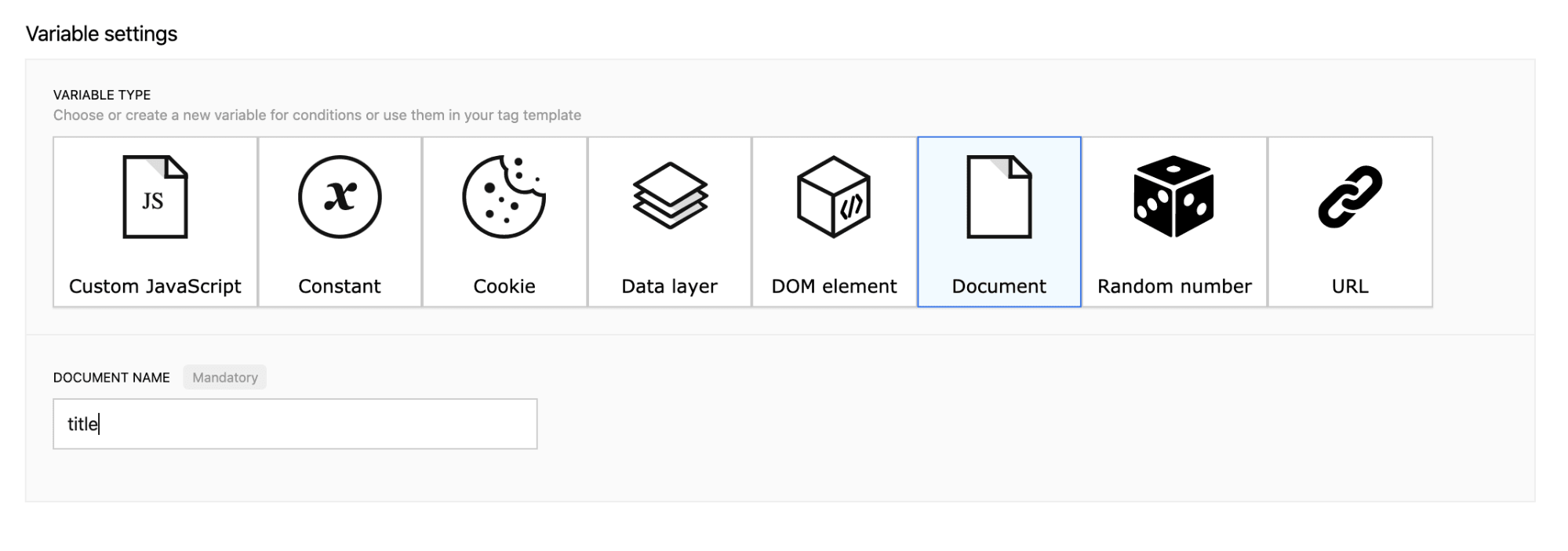
1. Create a new Document variable and type in “title” as the variable content:

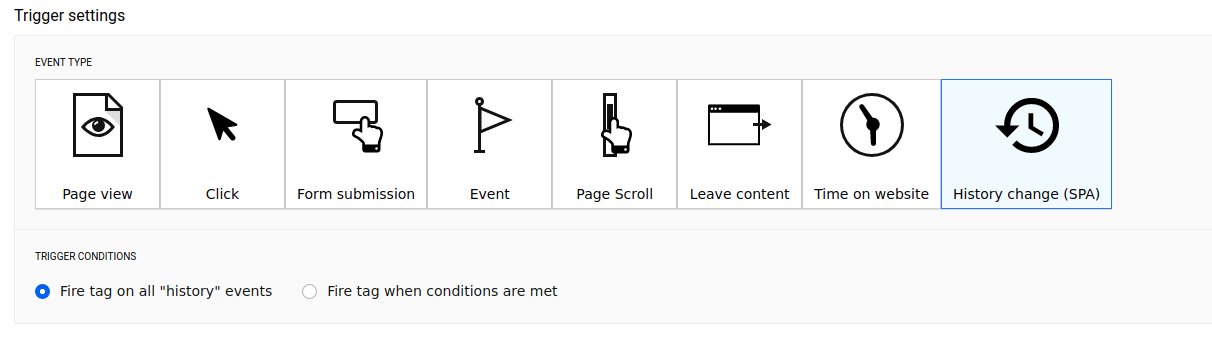
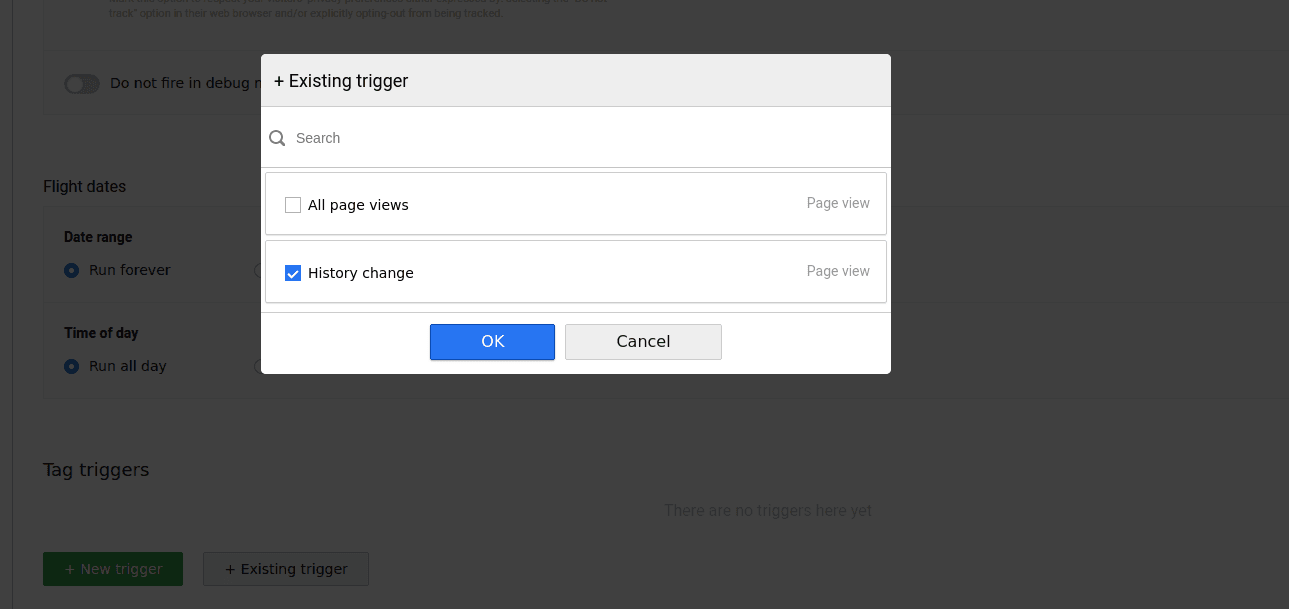
2. Then, create a new History change (SPA) trigger:

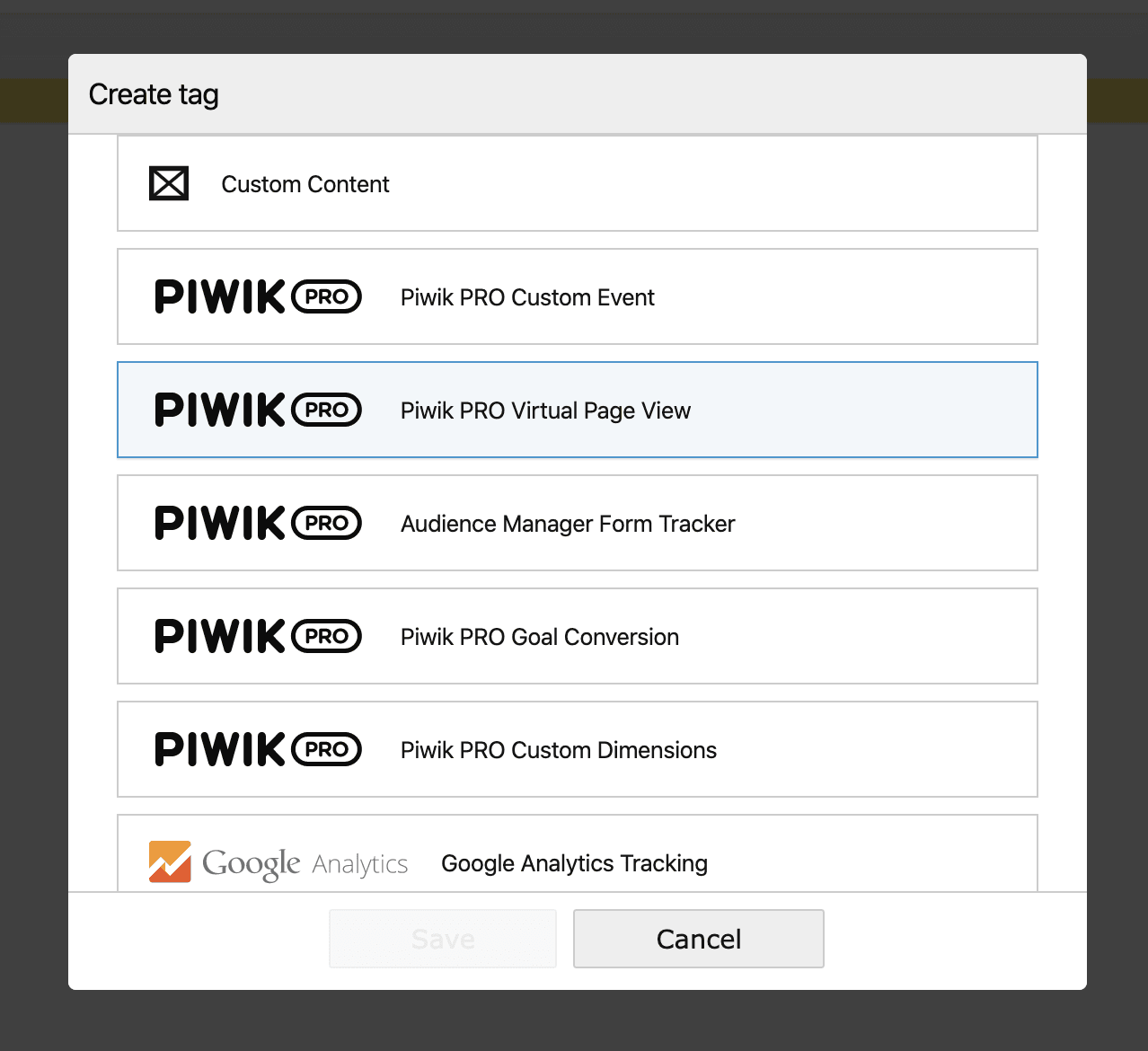
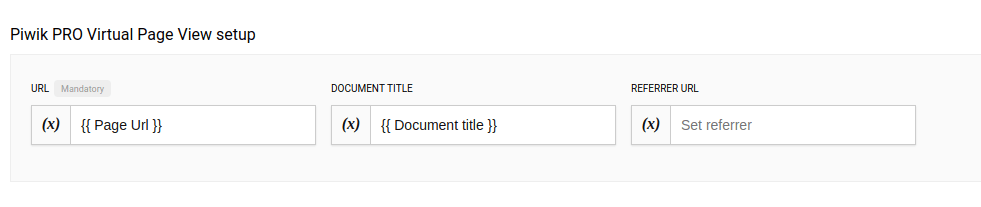
3. Next, create a new Piwik PRO Virtual Page View tag:

Set up the tag:

In the URL field, type in: {{ Page Url }}
In the Document Title field, type in: {{ Document title }}
Ignore the Referrer URL field as it’s not necessary in this case.
4. Add a relationship between the newly created tag and trigger:

Then, save the tag. From here it’s a matter of testing the container, debugging and publishing the changes, then you’re done!
By default, the tag fires on all history changes, but you can adjust its conditions so that the tag fires for a certain page. To learn more, be sure to check out this article about the History Change trigger in our help center.
Data layer – reliable and future-proof
The History change trigger is easy to configure, but it won’t be useful for all types of single page apps, as some of them don’t present user paths in the browser’s address bar. For example, there are SPAs that don’t update the browser history. This is when data layer tracking comes in handy.
In case you’re not familiar with the notion: a data layer is an ordered array of events that can be posted by your SPA and picked up by Tag Manager as they occur.
In this way, you can pass almost every action a user performs on your site, app or portal through the data layer, then a Tag Manager can translate the details into descriptions of various types of events in your analytics.
This is what a page view communicated to a data layer typically looks like
window.dataLayer.push({
event: "analytics_interaction",
event_type: "screen_load",
screen_url: "/contact-us-page",
screen_title: "Contact us",
screen_previous_url:"/home"
});And this is a custom event representing a granular interaction within such a pageview:
window.dataLayer.push({
event: "analytics_interaction",
event_type: "button_click",
button_type: "CTA",
button_name: "Contact us"
});
When you use a data layer, Tag Manager picks up every interaction posted to the data layer instead of scraping the information passively from the website. You don’t have to worry about missing out on data, because data layer implementation is consistent throughout your whole application. Every view and UI control posts events in the same way, so you don’t have to create separate tags for each page or button.
That contributes to greater data accuracy.
Other advantages of a data layer are:
- it’s stable and won’t be affected by changes to the app layout
- it simplifies implementation architecture, reducing long-term maintenance and development costs
- it makes you vendor-agnostic, because you use the code of your application to post events, so any solution can pick them up in the same way from the data layer
All this makes it a great way to track SPAs.
However, maintaining data layer standards takes work. To ensure your data layer does its job, you need to remember about applying the proper labelling of tracked actions. Your event descriptions and variable names should be as generic and consistent as possible. Otherwise, it will be hard to make sense out of them.
This is where the potential drawback of this solution comes from – if your naming convention is not consistent, your IT department will have to fix it. And if you don’t have data layer documentation, you’ll need to create it. This will, however, pay off in the long term.
If you want to read more about data layers and how they can benefit your analytics, be sure to check out this blog post:
How Data Layer Helps You Improve Your Analytics Strategy
Now, let’s get to more practical applications of data layers in Tag Management Systems.
1. Creating custom events
Pushing a new event to the data layer lets you use the event trigger. This helps you define more precisely when a tag is fired. For example, you could create a new event when a user finishes watching a video and then show a pop-up to this user.
Here’s how to create a custom event using a data layer in Piwik PRO Tag Manager.
In our case, the data layer’s “event” value is what you need to create your trigger, and “event_type, “button_type” and “button_name” are the values you’ll use to set up your variables.
window.dataLayer.push({
event: "analytics_interaction", // MAIN TRIGGER CONDITION
event_type: "button_click", // VARIABLE - USED IN TRIGGER CONDITION
button_type: "CTA", // VARIABLE - USED IN EVENT DESCRIPTION
button_name: "Contact us?" // VARIABLE - USED IN EVENT DESCRIPTION
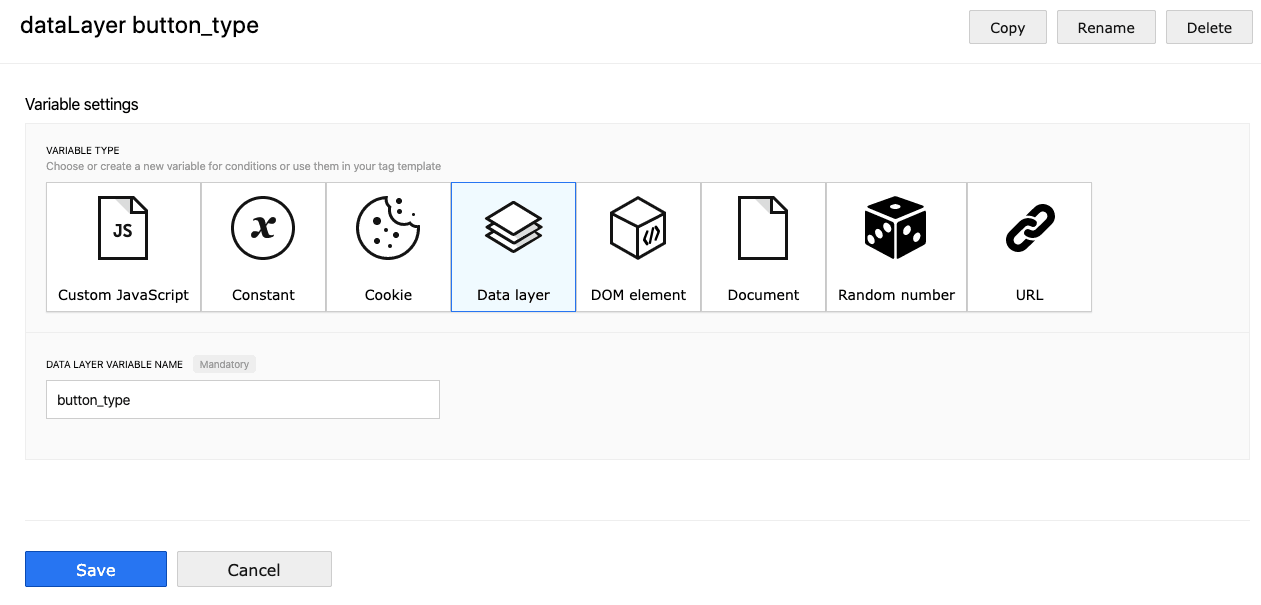
});First, map each variable you want to use to describe the event with Tag Manager Variables. This will allow you to choose them from the dropdown list when configuring your tag.

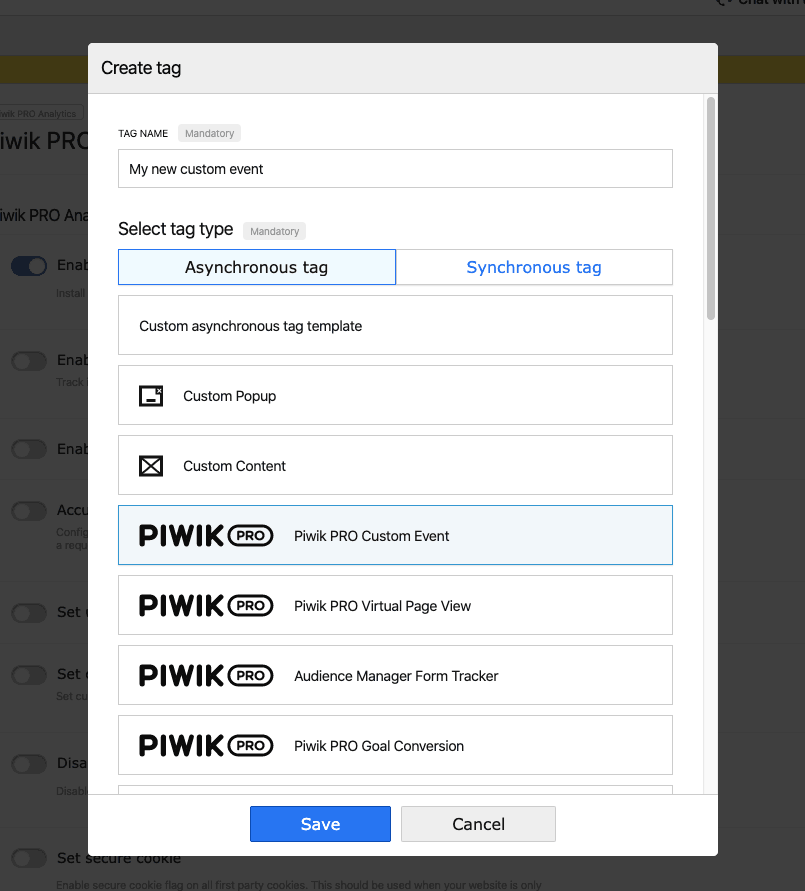
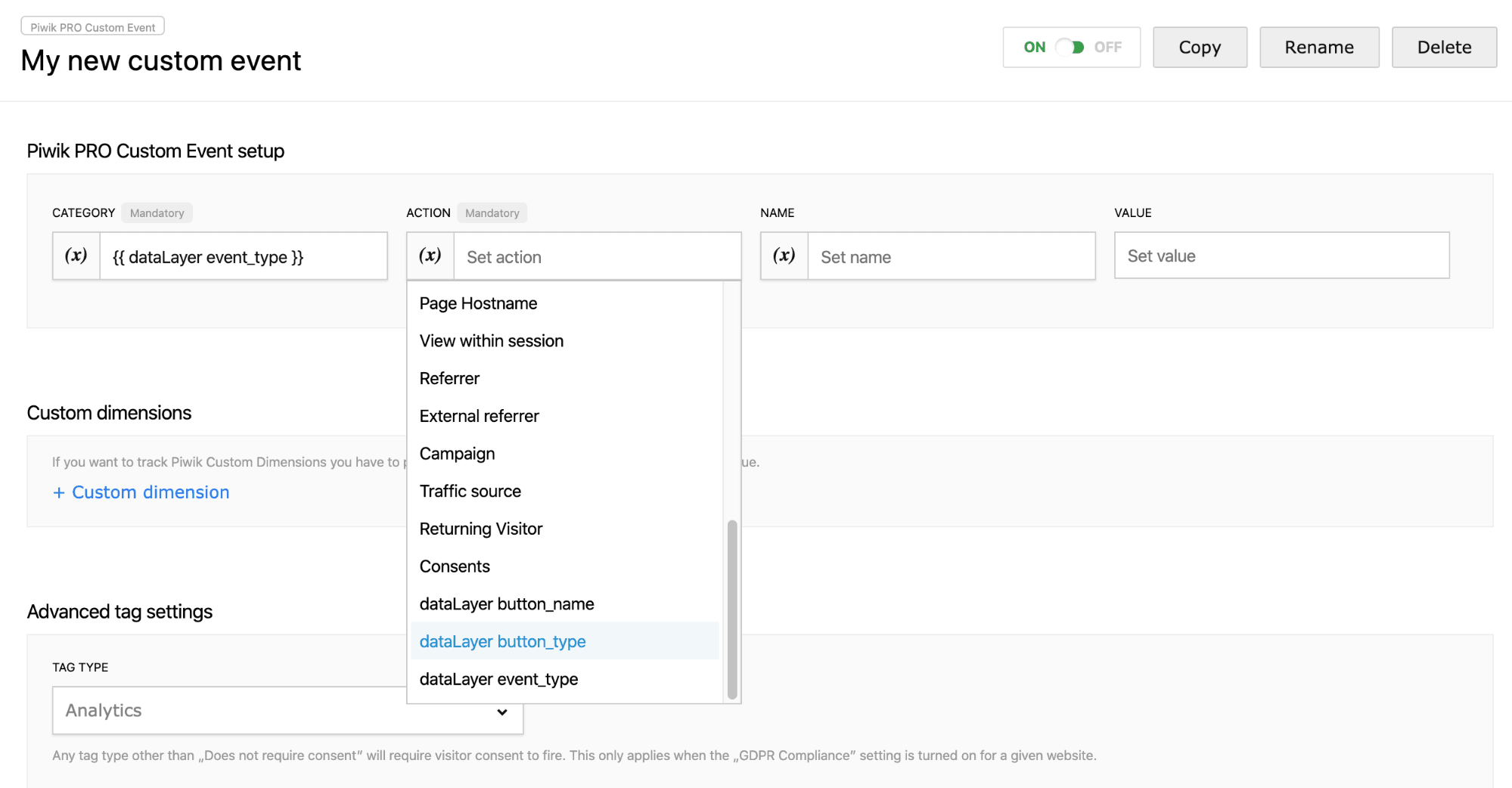
After it’s done, create a tag using the Custom Event template:

And choose the correct variables from the dropdown list:

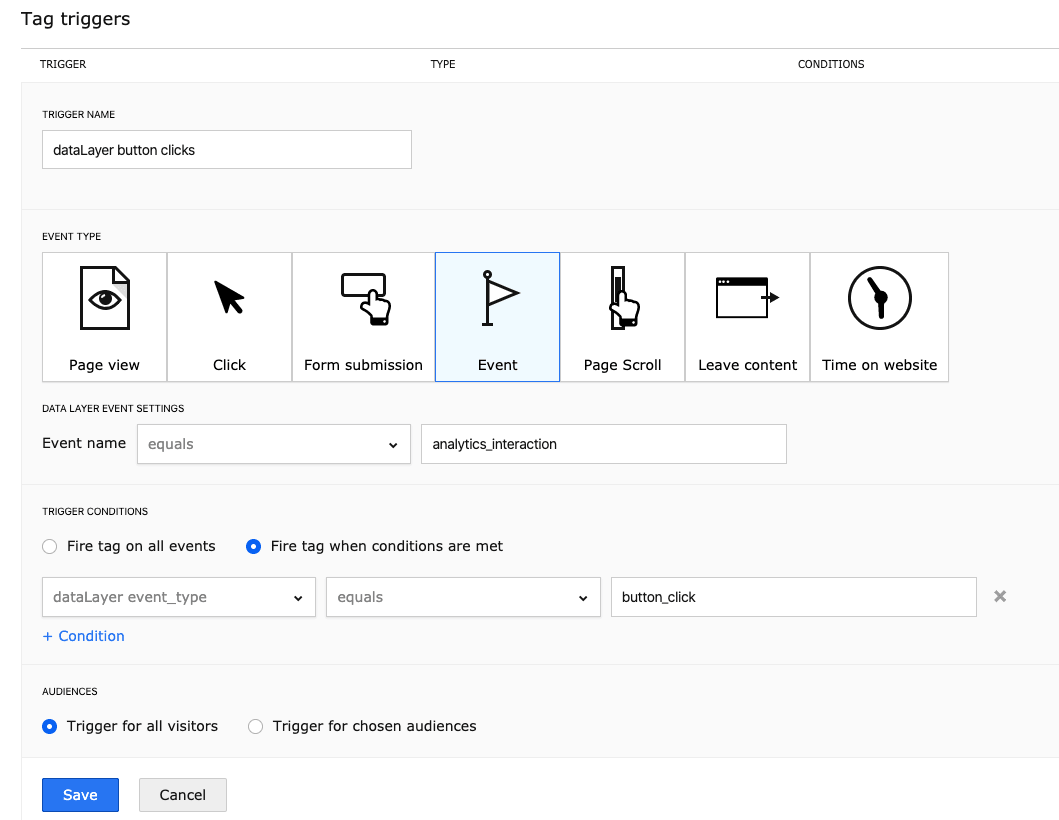
Now, it’s time to define the trigger. You can narrow it down using conditions – in this case, you would define templates (pageview, custom event) for different data layer events. To do so, choose the “Event” type of trigger and configure your conditions:

Voila!
2. Building funnels out of a data layer’s custom events and virtual page views
Let’s say you want to track users who sign up in a transactional system and make a money transfer. By breaking the process down, we get the following stages:
- arriving at the dashboard
- viewing a new transfer screen
- sending a transfer
- receiving a transfer confirmation
- making another transfer
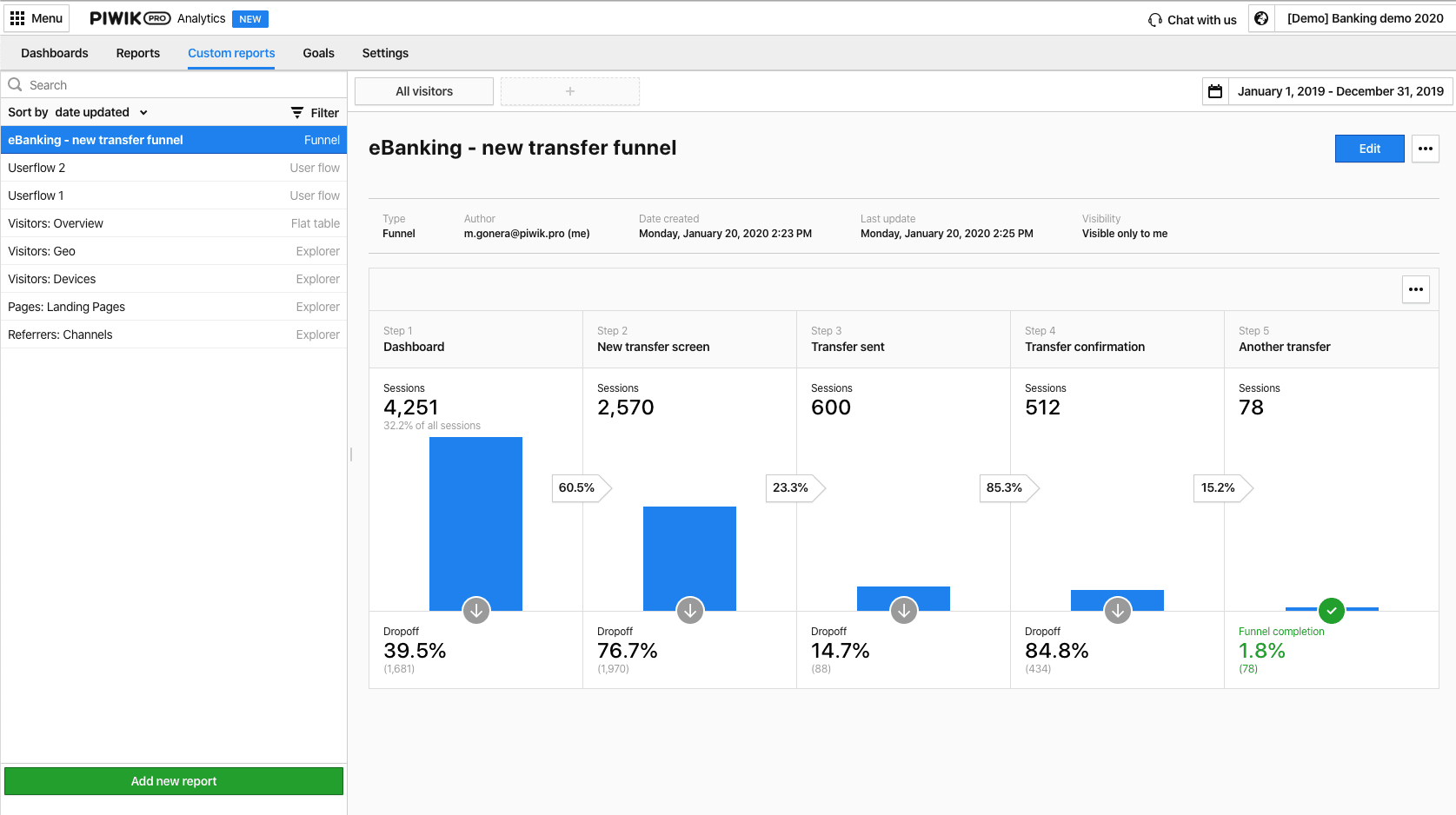
Here what this setup would look like in Piwik PRO:

And here’s how you do it:
Meta setup in Tag Manager
A meta setup in Tag Manager is a way to create a setup for a group of sites or apps. It is also a way to apply it to all of them at once. It includes tags, triggers, and variables. This tool is helpful if you want to run an advertising campaign or simultaneously display the same message on multiple sites or apps.
You need a meta site/app to use a meta setup. If you want to create a setup for a group of sites, you first need to create a meta site.
Let’s look at use cases for meta setup in Tag Manager:
- Meta setup allows displaying a popup (or another form of promotion) across multiple sites based on one meta site (with the ability to customize it per site via variables).
- You can easily install marketing tools for all sites that are a part of the meta site.
- You can quickly create one shareable setup for multiple SharePoint sites (in many cases, most of the setup is identical).
Using a meta setup for your meta sites means simplified tag management. It allows fast-track tag management by importing configurations and using them across your SPAs.
Final thoughts
We hope this post has shown you how much easier and more pleasant it is to track an SPA using the data layer. This method will require some work at the beginning (unification of names), but you’ll soon see it’s the gift that keeps on giving.
If you’ve got any questions, make sure to contact us. Our team will be happy to show you how using a data layer to track your SPA can benefit your organization.