If you’re seeking to enrich your web tracking opportunities but at the same time need a robust and reliable means of gathering information, we’ve got great news! The search is over, as everything you need is within your arm’s reach – it’s called a data layer.
data layers also offer a great method for structuring data, and can provide a clean perspective on data you use for a range of purposes. What’s more, they can be paired with the tools you use that take advantage of structured data storage on site.
In this post we’ll focus on the benefits it can deliver to your marketing team. We’ll also provide you with plenty of background to make things easier to understand and apply later on. Here we go!
What is a data layer?
In case you’re not familiar with the notion of a data layer, you might feel overwhelmed reading that it’s a “JavaScript Array” and you need to do some coding to make it work.
While the truth is that data layers require some extra effort – meaning you should team up with developers at the beginning – the long-term payoffs are significant. Once the ball is rolling, maintenance gets simpler and the implementation of custom tracking measures is made easier.
Under this complex layer there is a data structure that holds information you want to process and then sends it from your website to other applications, like a tag management system.
In this way, you can pass almost every action a user performs on your site, app or portal through the data layer, then a tag manager can translate the details into variables and dimensions in your analytics.
Let’s dive a bit deeper: when a visitor interacts with your website, the data layer will store this data as an event. Your analytics data is enriched with a record of all user behaviors, increasing opportunities for website or web-based application tracking.
However, a data layer has certain limits. It records only events happening within a single page view. If your visitor reloads the page, you get a new event queue.
A data layer helps you store:
- all information about user actions, such as page load, page view, scrolls, clicks, exit intent
- additional pieces of info for your marketing needs, like product IDs, product price, cart value
Furthermore, you can set more than one instance of a data layer for a single page view. And if you use multiple tools that feed from this data structure, they won’t override any information in case the same data or variables are used.
Follow the golden rule
To ensure your data layer does its job, one good practice is key: applying the proper labelling of actions to be tracked. Otherwise, translating business requirements across diverse departments like marketing, finance and human resources can be difficult.
That’s why event descriptions and variable names should be as tool-agnostic, generic and consistent as possible.
Here’s what these terms mean:
- Tool-agnostic: Variable names and values should be clear, precise and serve their purpose rather than the tool.
- Generic: Variables should be applicable to as many use cases as possible while remaining flexible in case of future changes to your website
- Consistent: Variables need to follow a single naming scheme to avoid confusion
Take note! Changes to the layout and styling of a website or product don’t impact the data layer itself. However, you should review it after each significant website update. All new website or product functionalities should be reflected in the data structure.
Why you should use a data layer
As we’ve already mentioned, data layer implementation brings you significant benefits. But why exactly you should invest in such a solution?
As regards analytics, the main goal of a data layer is to make implementation of custom tracking easier. Also, information stored in this data structure is easy to access and then act on to improve the user experience of your site, app or other product.
Moreover, it’s an ideal solution for collecting data in login areas. You can use the particulars on both users and accounts to run personalization campaigns.
For more details on applying a data layer for post-login areas, check out our post:
How to Work on Analytics Platforms and Not Overwhelm the People You’re Doing It For
But that’s not all. Here are some more benefits of Data Layers:
- readily accessible variable values for reporting and marketing
- eliminates DOM (Document Object Model) scrapping*
- reliable architecture for deploying triggers for different types of tags
- easier communication between website/application with other tools like tag manager, analytics
- simpler debugging
- enables testing for changes or new features more easily.
*DOM scraping – using elements that are already on the page, like page titles, classes, IDs, URLs, etc. instead of waiting for developers to collect that info into a structured data layer.
Examples of a data layer
To give you a better understanding of data layers and help visualize the elements they hold, it’s best to see some real-life examples.
Let’s start with the basics. Below is a simple representation of this kind of data structure with just two records:
dataLayer
(2) [{…}, {…}]
0:
event: "some_event_name"
some_variable: 123
1: {event: "some_event_name", some_variable: 123}
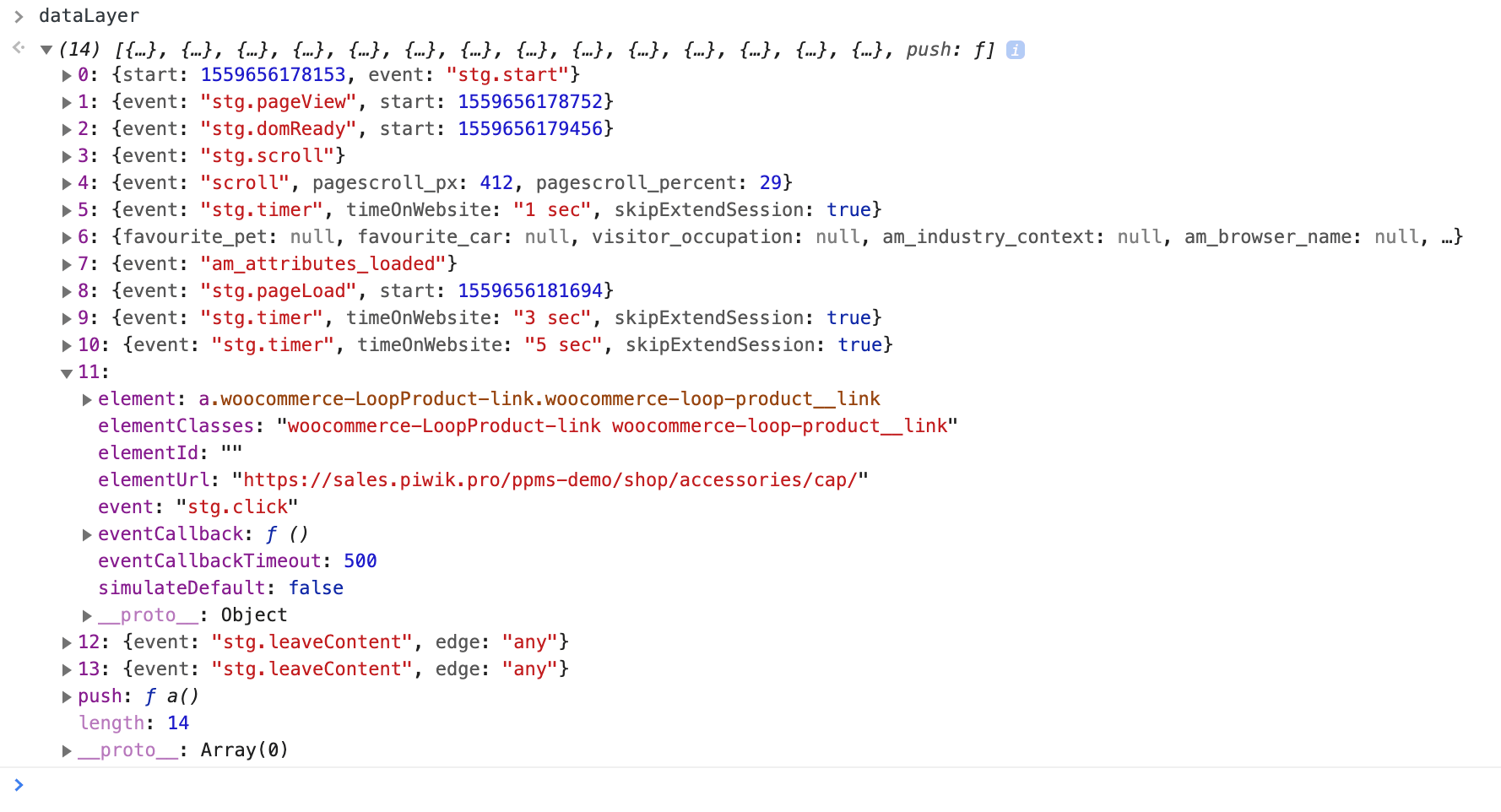
However, things are usually a bit more complex, and you’ll have a long list of different elements like this:

This particular record contains a more diverse list, with things like page load, page view, scrolls, clicks, URL, exit intent. These are all things you can apply to a typical configuration of a tag manager in an analytics implementation. Each event recognized by the tag manager is reflected in the data layer.
The data layer as a middleman
A data layer can translate the data on your website so different tools can easily use it. It ensures communication between a website/product and tag management system. For instance, the website can tell a tag manager that a page or another step in the cart has been loaded.
Furthermore, such communication is possible with other tools used in activities like A/B testing or remarketing, for example.
On the website side
Your website can share different kinds of data with various tools. Now we’ll focus on the bits that you might need in analytics. Some practical examples:
- actions involving user behavior on the site: clicks, scrolls, exit intentions, etc.
- web form interactions: field value, selected choice, etc.
- e-commerce data: cart content and value, purchase value, currently viewed product information
To send any data to a data layer a website uses a push method. In fact, you can pass to this data structure any information you need for a particular purpose. It all depends on your business requirements and analytics strategy.
On the tag manager side
Looking at the other end of this communication path, your tag manager offers you a convenient way to provide important data to other tools running on your website. For instance, your tag manager can be configured to submit contextual information like data layer events. Then, other tools can use data captured via tag manager mechanisms – like JavaScript or DOM-scraping variables.
This is just one example, and you can capture different kinds of data. For instance, Piwik PRO Tag Manager sends to the Data Layer by default details like:
- page load
- time on a page
- exit intent
- consent manager settings
- custom event descriptions and values
What’s more, to exchange information between different tools, a data layer uses a unified notation of events, i.e. nomenclature of events. This comes in handy when you want to implement a consent management system.
For example, in Piwik PRO Consent Manager & Tag Manager, users’ consent decisions can be stored in the data layer and are available at the moment users make them.
Based on these consent choices, you can configure triggers in the TM and then send this data to your CRM. Later, you can apply these records together with other customer data from CRM (like direct phone contact, email campaigns) in diverse marketing initiatives.
Data layer use cases
So you’ve got the theoretical background, now it’s time for practical steps. We’ve said that a Data layer enhances your tracking capacities, and here you’ve got some powerful use cases. The most beneficial one is employing it by applying variables for personalization campaigns. Have a look at some examples.
Widget tracking
Let’s say you’re using a custom chat widget and you want to track user engagement. The problem is, this is invisible to your tag management system as it’s not an integral part of the website. It’s simply loaded dynamically during the page view.
By using the push method, you can send records of each action a user performs to the data layer. With this data about the user, you can trigger the desired tags in your tag manager for different marketing campaigns.
Single Page Applications (SPAs)
When it comes to SPAs, you always need to expect some extra work. By default they require a custom implementation if you want to track everything correctly. The catch here is that they’re not like a regular website. What they are is a single site that interacts with the user dynamically, rewriting content instead of loading completely new pages from the server.
SPAs load their code only once. This means that your tracking tool can’t automatically detect when a new page is loaded. So you need to configure Virtual Page Views, which is where things get complicated.
We’ve explained quite a bit about it in this post:
How to Track Single-Page Applications (SPAs)
Or you could manually implement all of your custom events, but that’s time-consuming. Also, when updating an application you might be left wondering if everything will work after you’re done. This is often the case for banking systems or other secure member areas.
That’s why using a data layer is more convenient. It’s stable and won’t be affected by changes to a system, styling or layout. It just needs to be implemented correctly. With this extra configuration you can easily set all the triggers you want in your tag manager and that’s it.
Webform tracking
Another example: your user is interacting with a complex web form to get a car insurance quote. They’re entering data and choosing values from various fields. Once all these actions are saved to a data layer, you can take advantage of the data and set up custom triggers for personalization campaigns.
The details you’ve collected will help you expand analytics profiles and later design a tailored offer to boost your upselling and cross selling rates.
Various custom analytics actions
As we’ve already said, the scope of application for a data layer is broad. Alongside some complex tracking, you can take advantage of it for less complex cases to easily trigger:
- custom events of any kind, like clicking on a CTA
- custom dimension values, such as user status: logged in
- virtual page view while creating funnels, e.g. each form field as a funnel step
Conclusion
While implementation can be complex and time-consuming at the beginning, a data layer makes your analytics work later on a lot easier. The effort you put in will pay off in the long run, delivering new tracking capabilities. And it will also save you some worries thanks to better stability.
The more advanced your website/product, the greater a Data Layer simplifies further execution of custom events tracking. This greatly improves user experience through content personalization.
If this sounds like a perfect fit for your organization but you’re not sure how to get started, reach out to our experts so we can discuss the opportunities available to you.